Creating a scroll view – Beginning iOS Programming (Post 4)
This post is part of a series on native iOS prototyping.
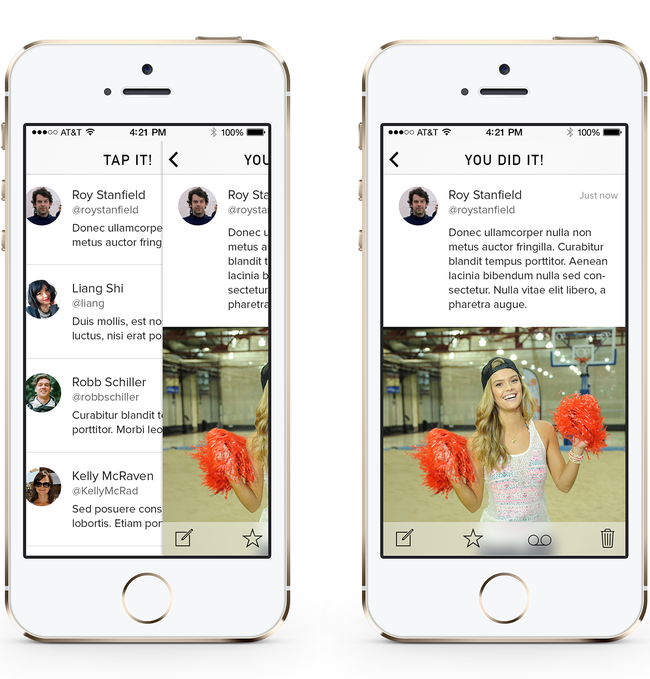
When prototyping you may need to mockup an activity feed, and to have this feel realistic in the prototype you’ll need to know how to make the activity feed scroll. Let’s create a UIScrollView instance and add an image of an activity feed that is scrollable.

Create a new Xcode project by pressing cmd + shift + N and select the Empty Application template. Name your project and save it. Next make a new class by pressing cmd + N and select the Objective-C class and name this something like ScrollViewController. Make sure it is a subclass of UIViewController.
Next you’ll need an image to scroll, so make something the width of an iPhone, but taller, and add it to your project. For the purposes of the prototype you can probably just supply a retina (@2x) image, but to be thorough I always make a non-retina image too.
Drag your...