Multi-Screen UX Prototyping Tools… or, gosh, what should we call these things?
Mobile app prototyping tools can illustrate user experience flows over multiple screens, or they can help a designer concentrate on detailed, animated interactions for just a single screen. I’m more interested in the latter, as this kind of prototype can help bring my graphic designs to life. Still, here’s a brief aside about these tools.
Multi-Screen UX Prototyping Tools #
Often a well laid out Photoshop, Sketch or Illustrator file that already illustrates flow can save a designer from having to make multi-screen user flow prototypes, but there are times when your team may need this extra level of clarity. To me, the two most interesting options are iOS Storyboards and Flinto.
iOS Storyboards #
iOS Storyboards are native for iPhone development. Designers can use them to string together mockups using realistic push segue transitions between screens. There’s a bit of overhead in that you’ll have to learn a minimal amount about Xcode and app development – but, hey, that’s a good thing. Once you can make this kind of prototype you can go a step further like Julius Tarng writes about here. Still, Apple’s restrictions can make distributing a native proto to other members in your company a bit of a pain; you might make this proto and still need to make a Quicktime movie to demonstrate the flow.
Flinto #
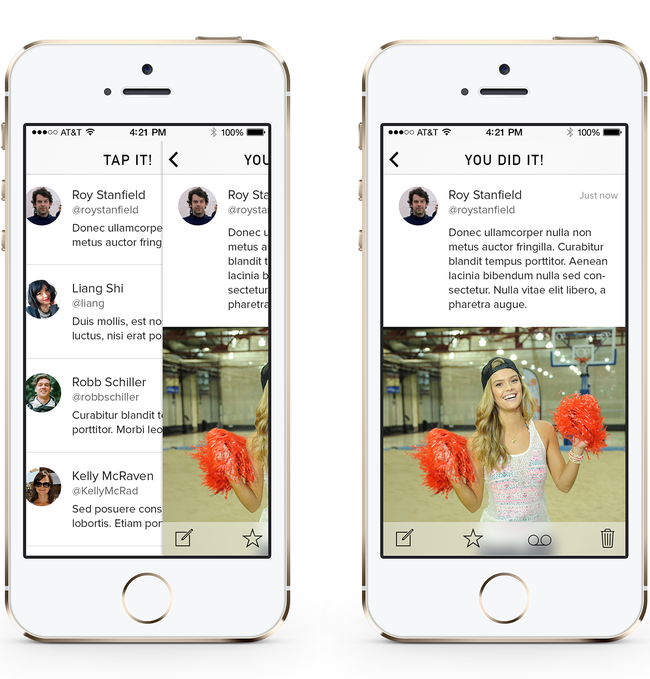
Flinto is an easy-to-use, browser-based prototyping tool. You can drag and drop mockups, create buttons that link to other screens and also set naturalistic transition animations that map nicely to native iPhone app segues. Flinto has also taken pains to help you distribute the prototype to members of your team. You send a link that users can open either on their laptop or in their own phone. If a team member opens the link on their phone, Flinto prompts them to save the proto to their homescreen so that the proto can launch as a stand-alone web app – removing misleading browser chrome from your prototype.
Flinto is fast and easy so I prefer it over iOS Storyboards for easy multi-screen user flow prototype creation. Here’s a basic push animation made in seconds with Flinto. Tap the table cell with me in it to see the push transition.
Up next: Single-Screen Interaction Prototyping Tools.
BTW, if anyone on the web has a better name than Multi-Screen UX Prototyping Tools or its cousin Single-Screen Interaction Prototyping Tools, tweet me @roystanfield.